What I do
These projects showcase my work during the UX Google Course.

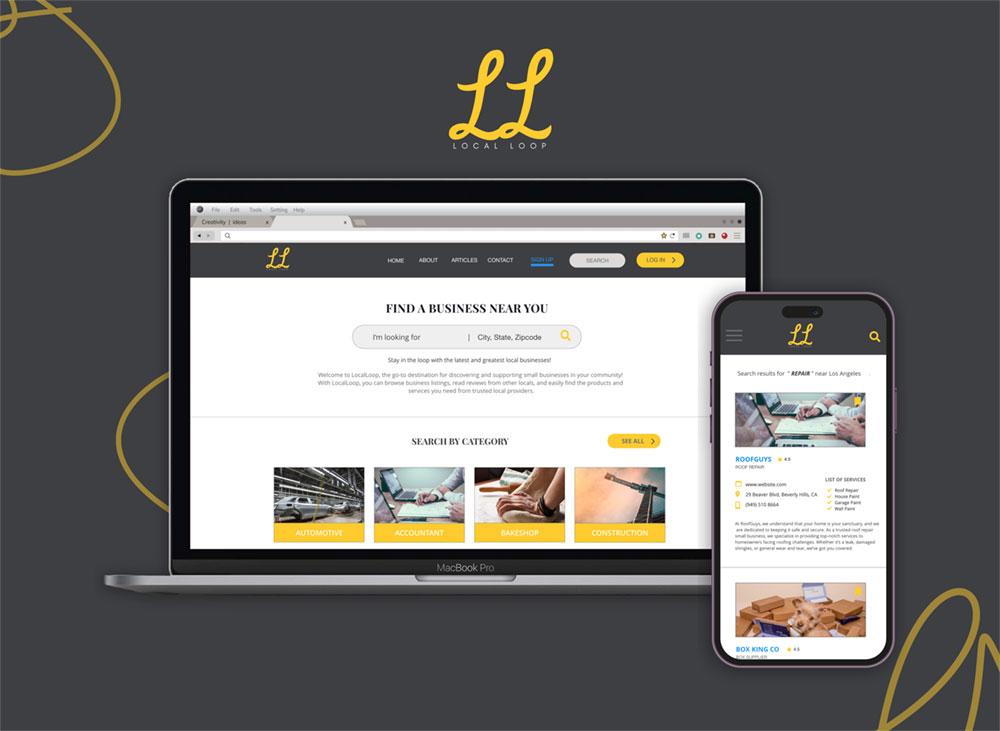
Project Name: Local Loop
An online business directory that helps connect small and medium businesses with their local communities.
Problem Statement: Small businesses often stuggle to connect with potential customers or suppliers. The lack of centralized platform leads to missed opportunities for growth.
Project Goal: Create a small business directory that connects businesses with their local communities.

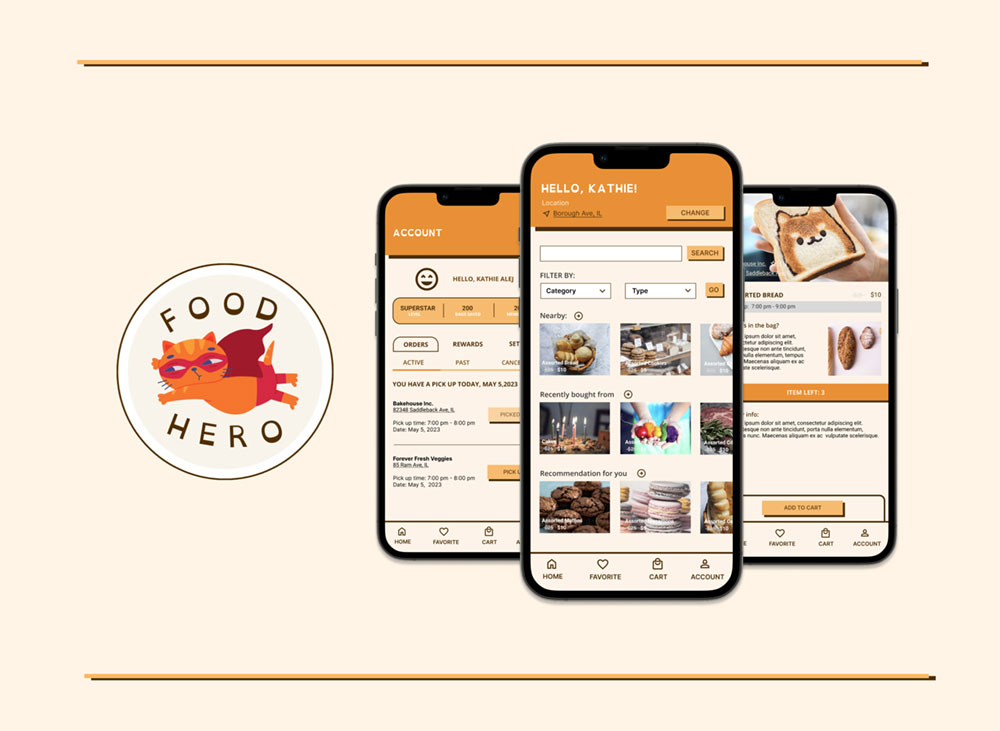
Project Name: Food Hero
A mobile app that connects users with nearby restaurants, groceries and bakeries selling unsold food at a discounted price. The aim is to eliminate food waste and boost profits for businesses.
Problem Statement: Food businesses frequently face challenges in managing unsold inventory leading to unnecessary waste and lost of profits.
Problem Goal: Reduce food waste and help businesses boost profits through a mobile app.

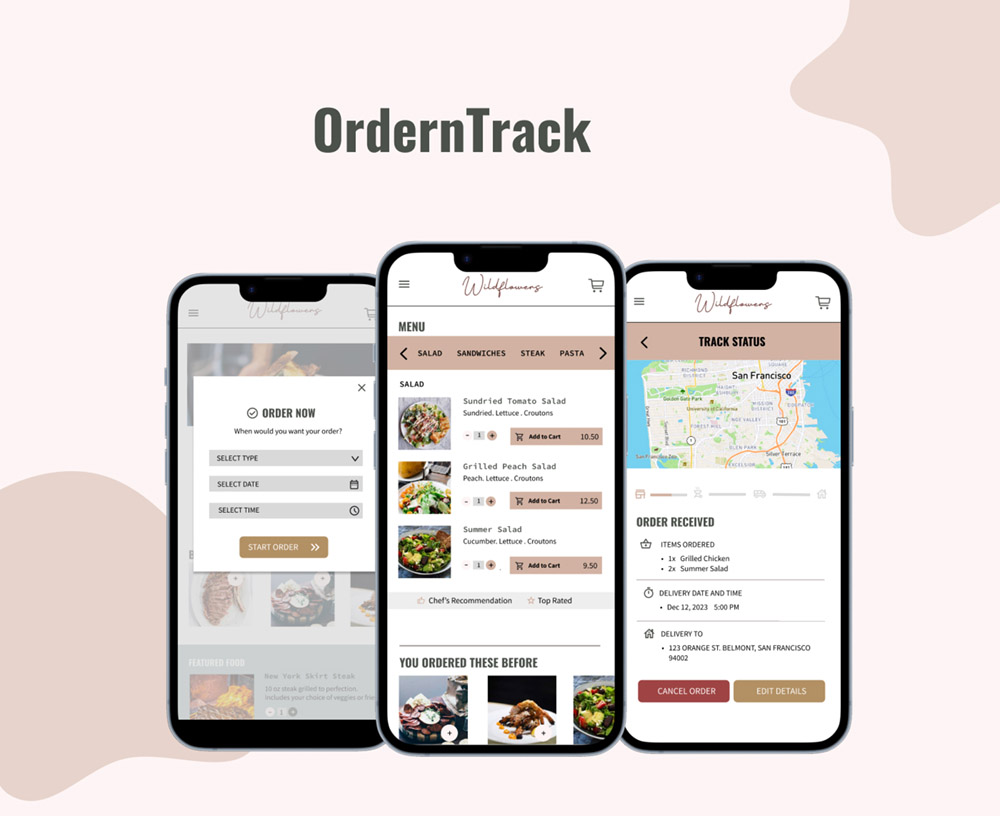
OrdernTrack
An app that is made especially for a restaurant so customers can order ahead of time and track their order status real-time. The aim is to provide higher customer retention that would generate additional revenue for the restaurant.
Problem Statement:Customers face challenges in ordering food ahead of time and keeping track of their orders for delivery or pick up.
Problem Goal: Develop a restaurant app that enable customers to choose their preferred time and date of delivery or pick up.
I take client confidentiality seriously, and a portion of my work is covered by Non-Disclosure Agreements (NDAs). Unfortunately, this restricts me from showcasing specific projects publicly. I value the trust of my clients and am committed to their privacy.
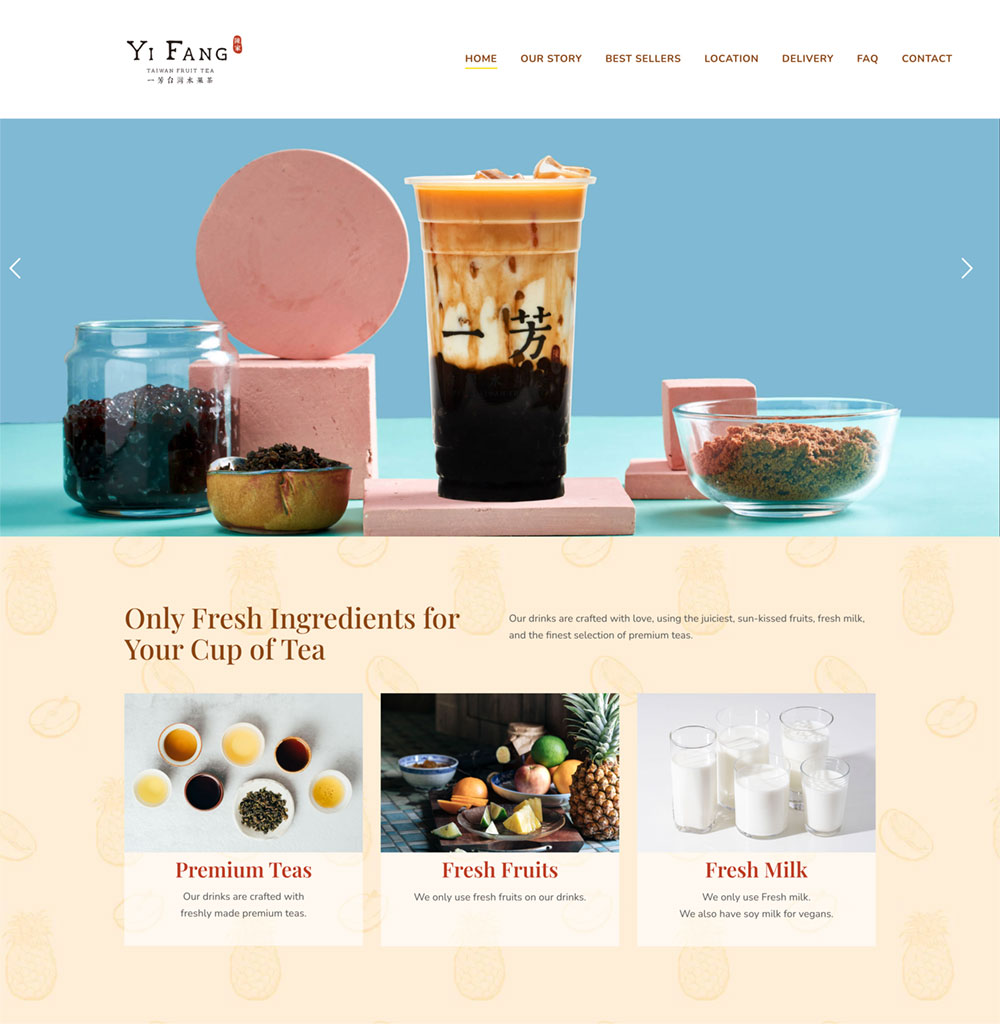
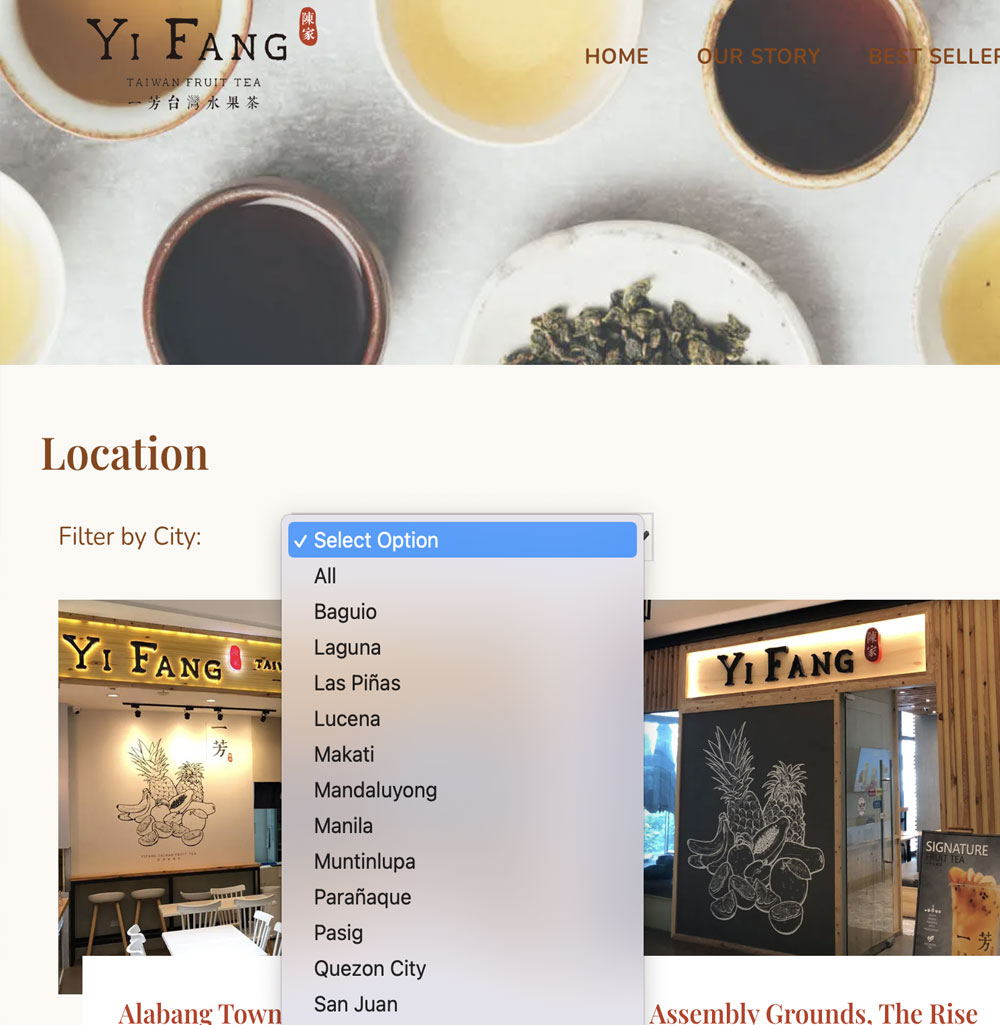
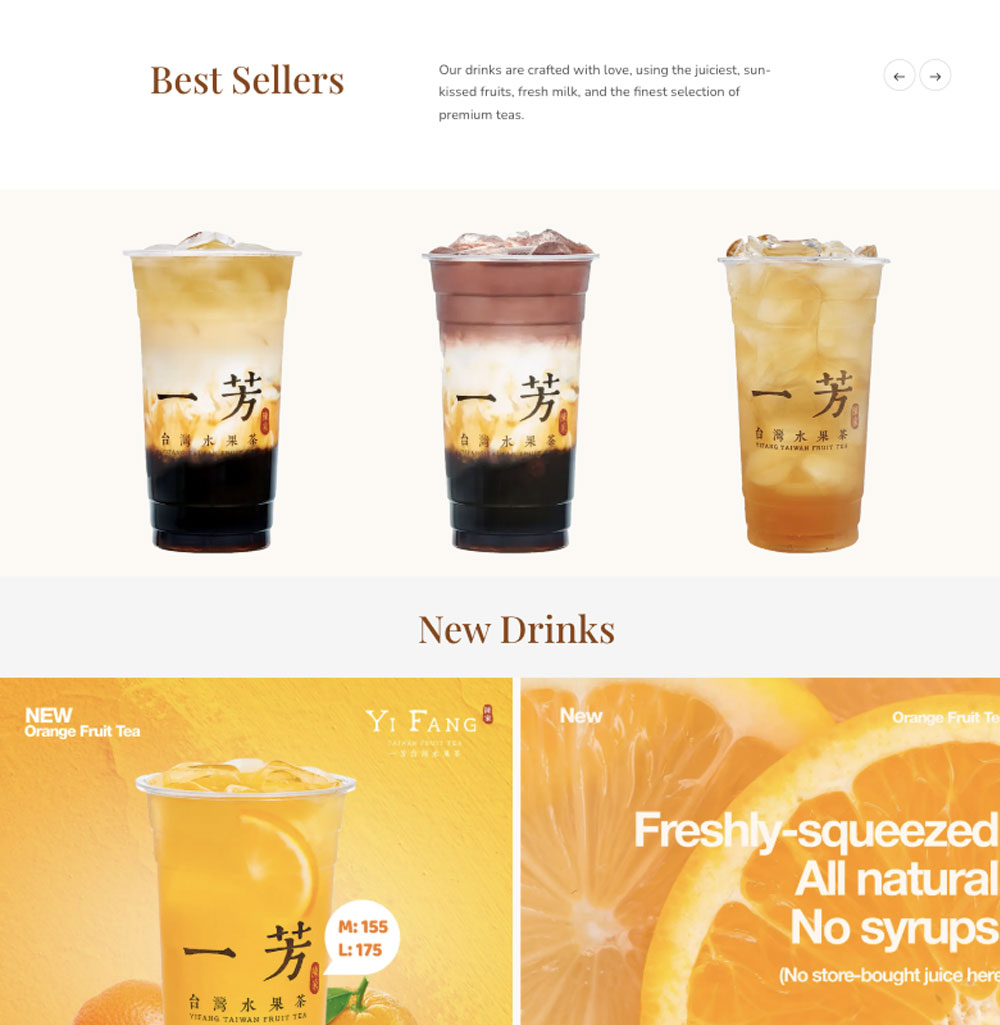
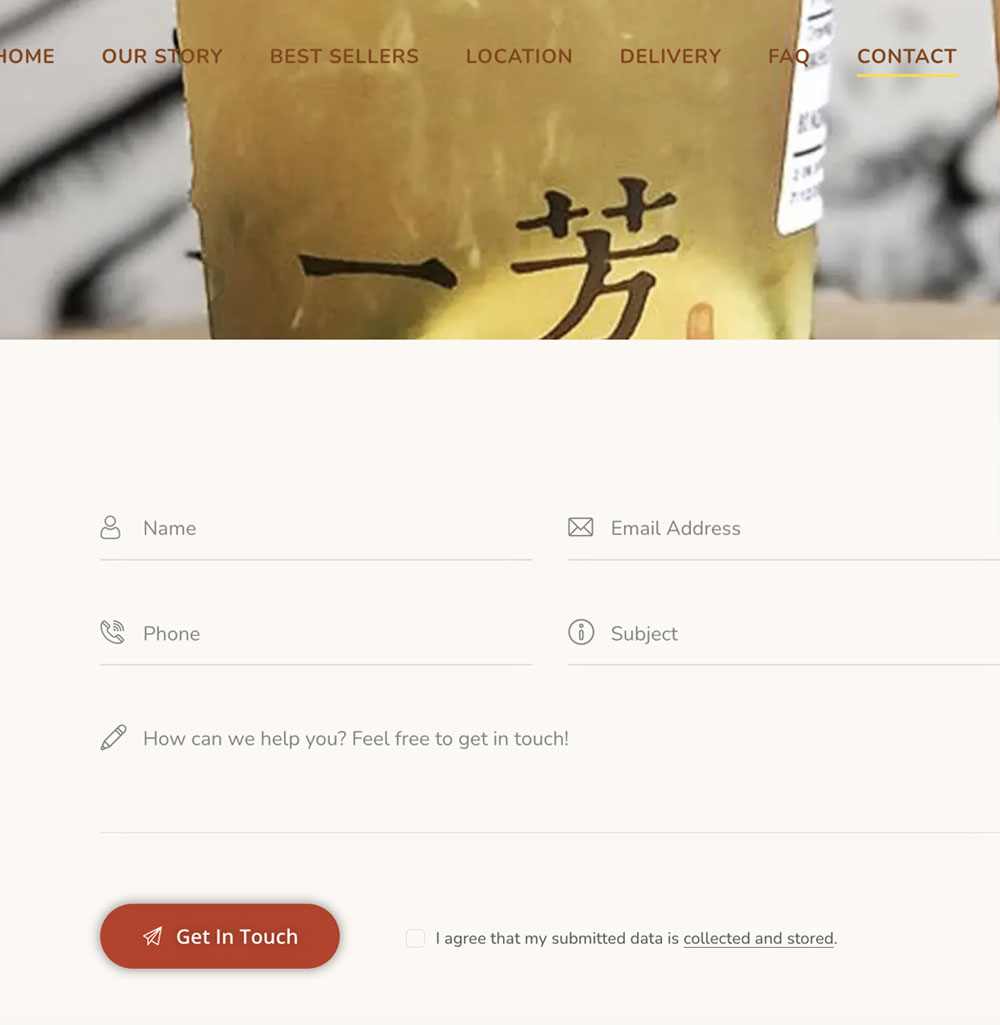
With multiple store locations, customers need an easy way to find the nearest branch. The client also needs regular updates for new drinks and best sellers. Lastly, there's no direct way for customers to reach out with inquiries.
- Develop a Location Page with a dropdown filter by city for easy navigation.
- Implement a user-friendly back-end system for uploading new drinks and best sellers, allowing the client to update content independently.
- Add a Contact page with a form that sends messages directly to their email, providing a clear channel for customer inquiries.
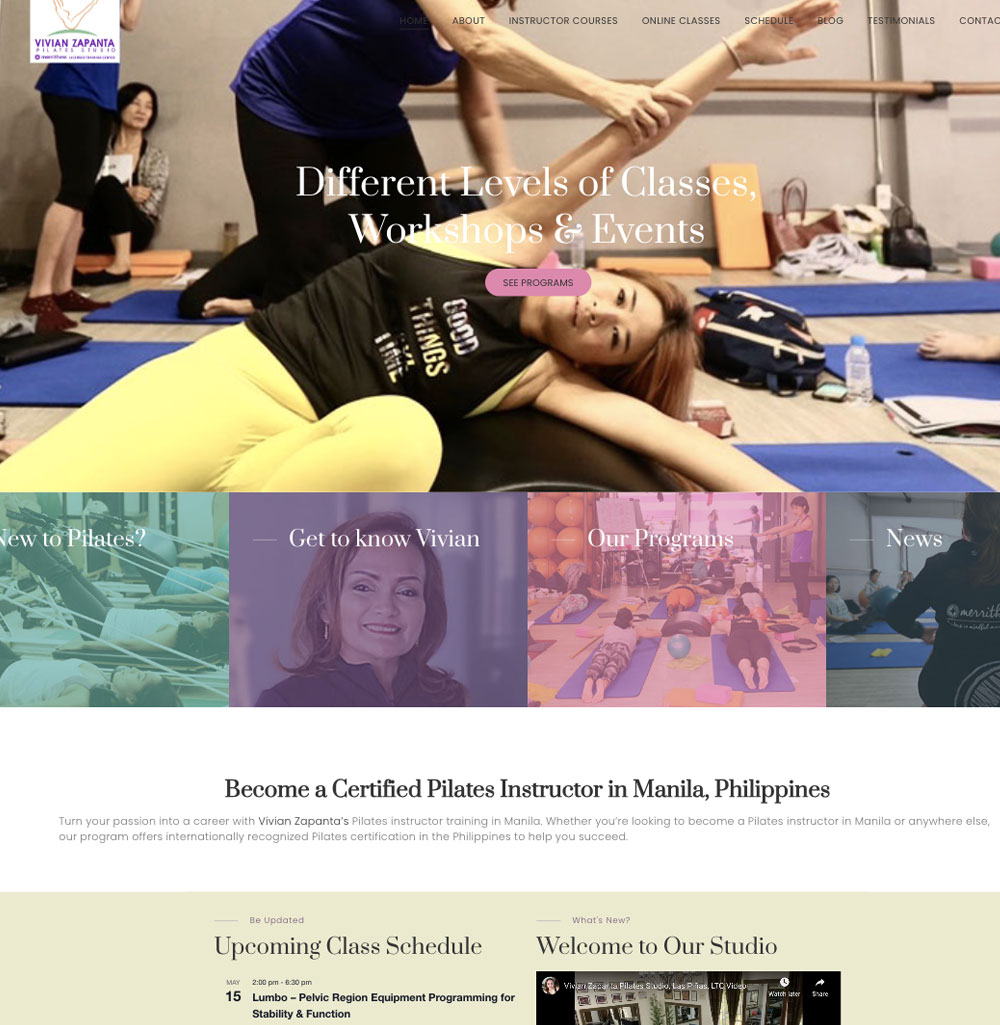
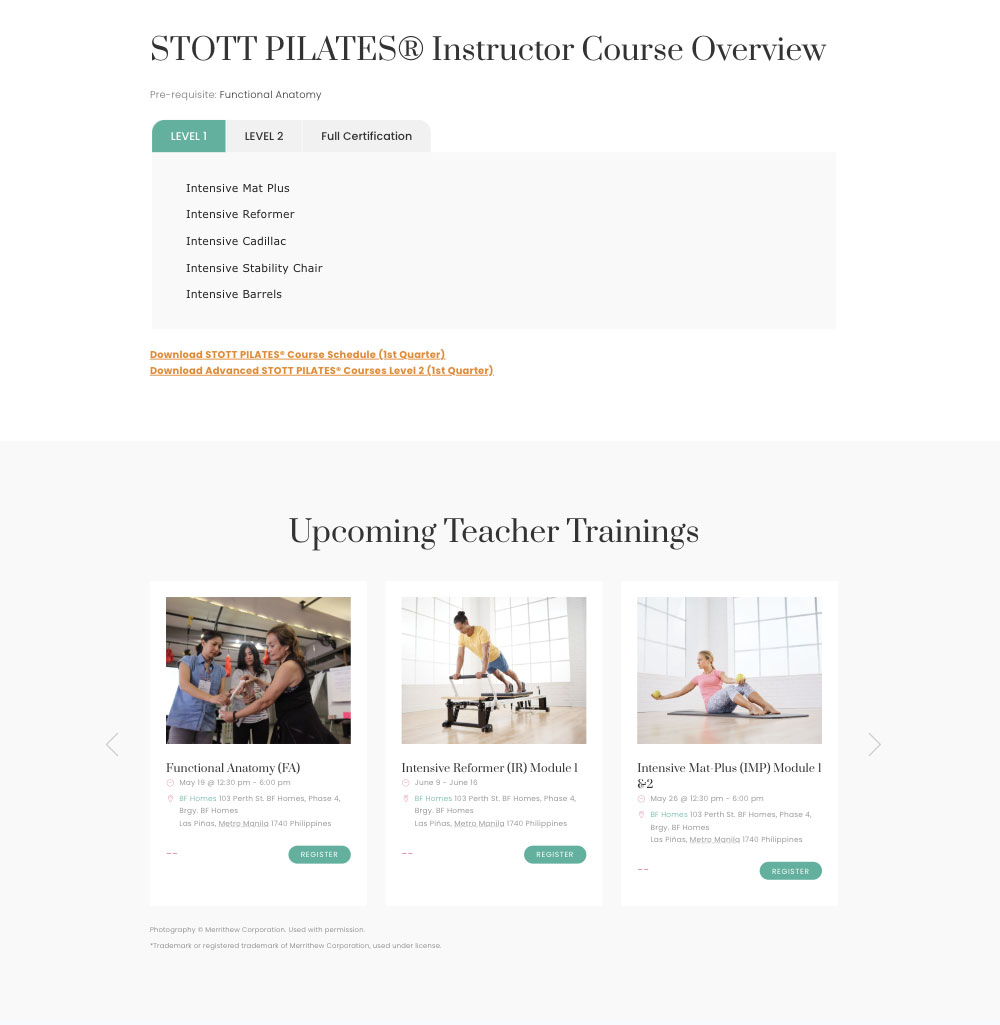
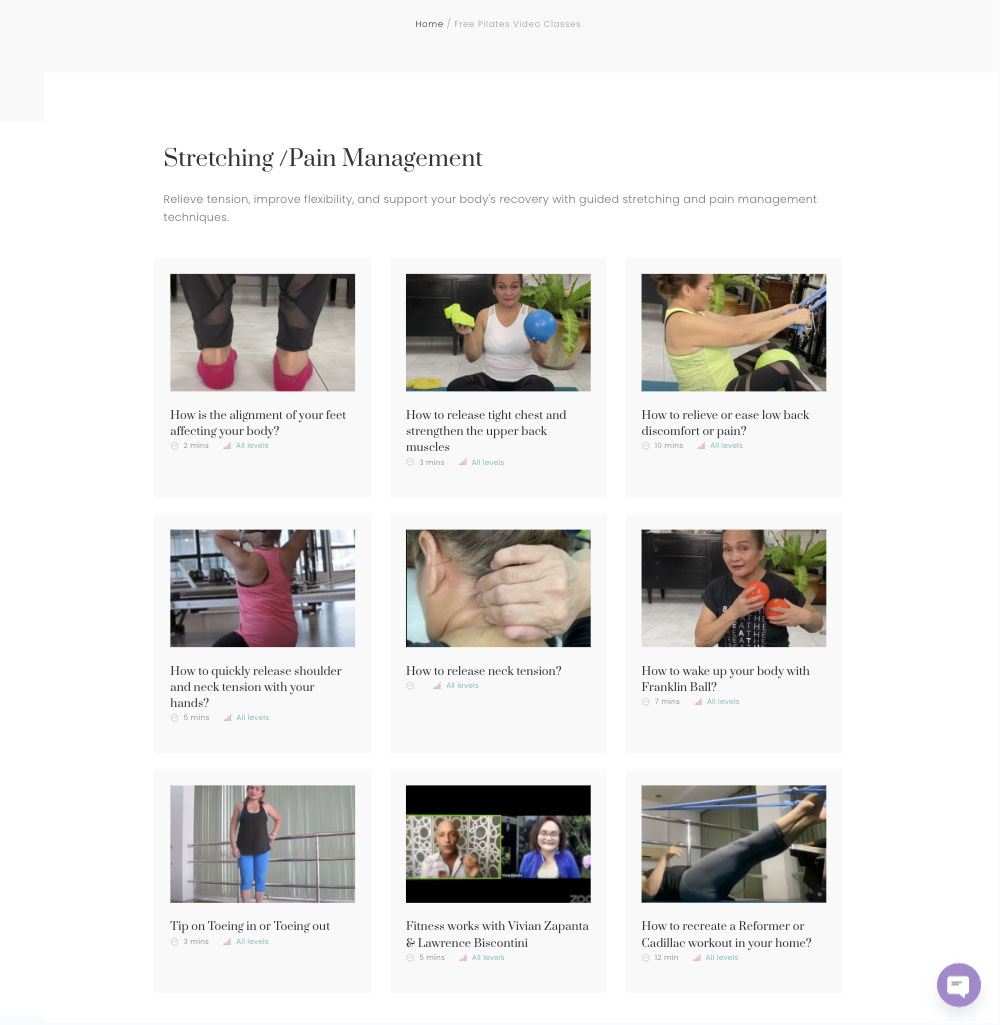
The client needed a platform to inform current students about available program courses and share online videos to educate and motivate potential new clients. Client also required the ability to easily update the class schedule on the website and wanted a quick way for new clients to book classes via Viber message.
- Designed a mobile-friendly website that displays all available instructor program courses.
- Created an online class video page that pulls content directly from the client’s YouTube account.
- Added an editable class schedule section for easy updates on recurring classes
- Included a Viber call-to-action button for quick direct booking via Viber
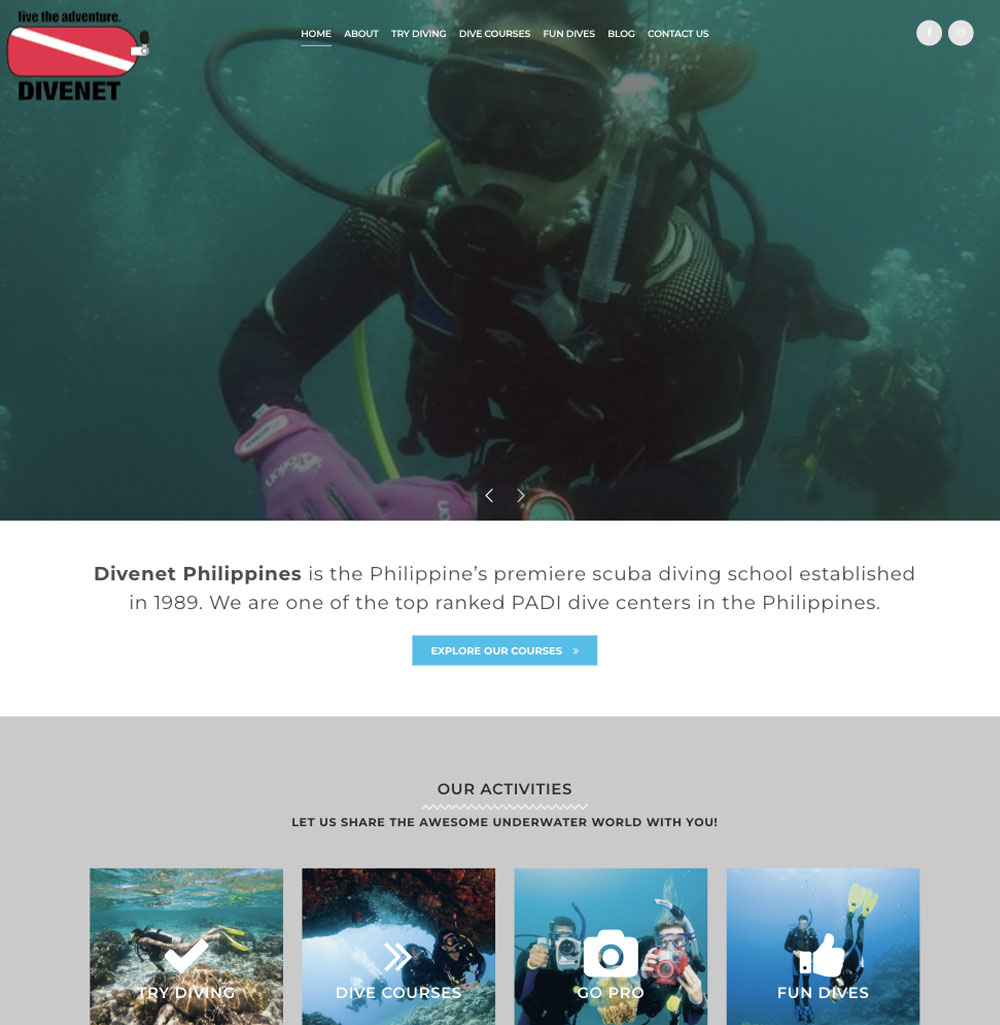
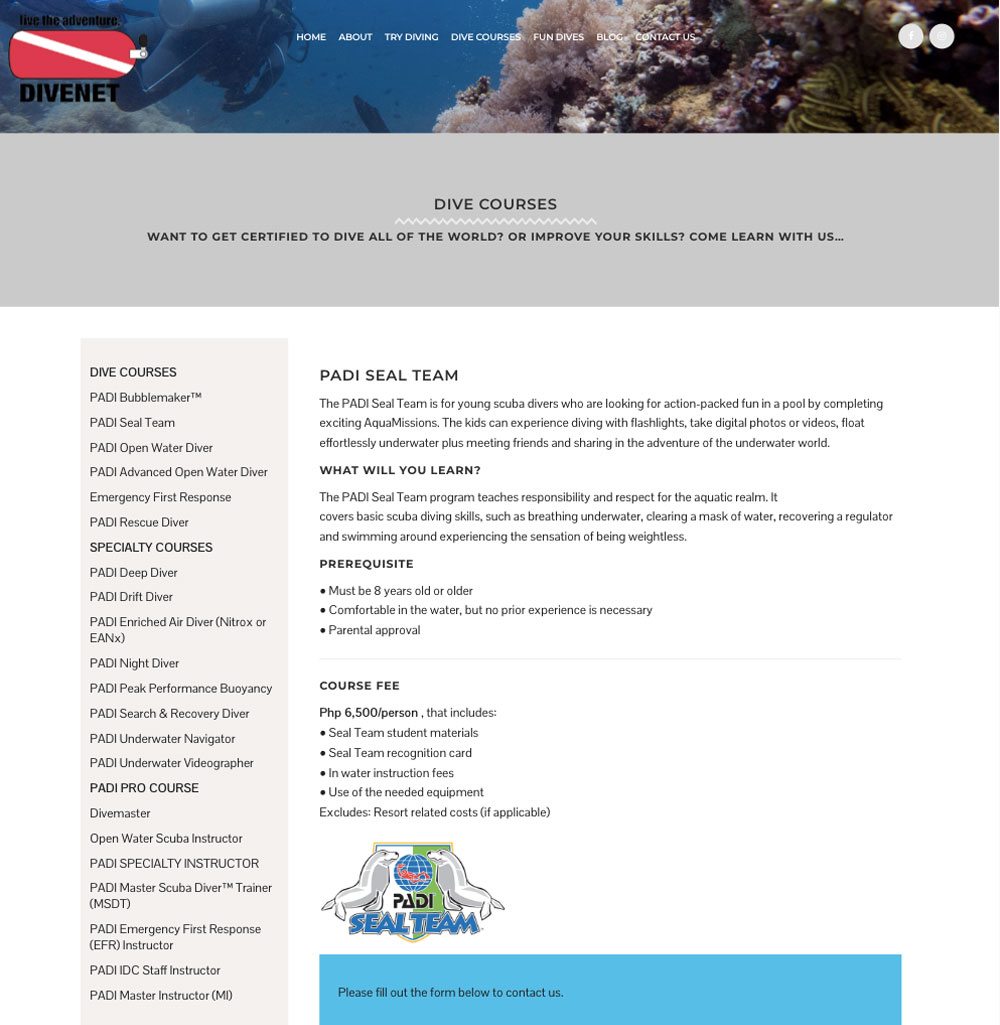
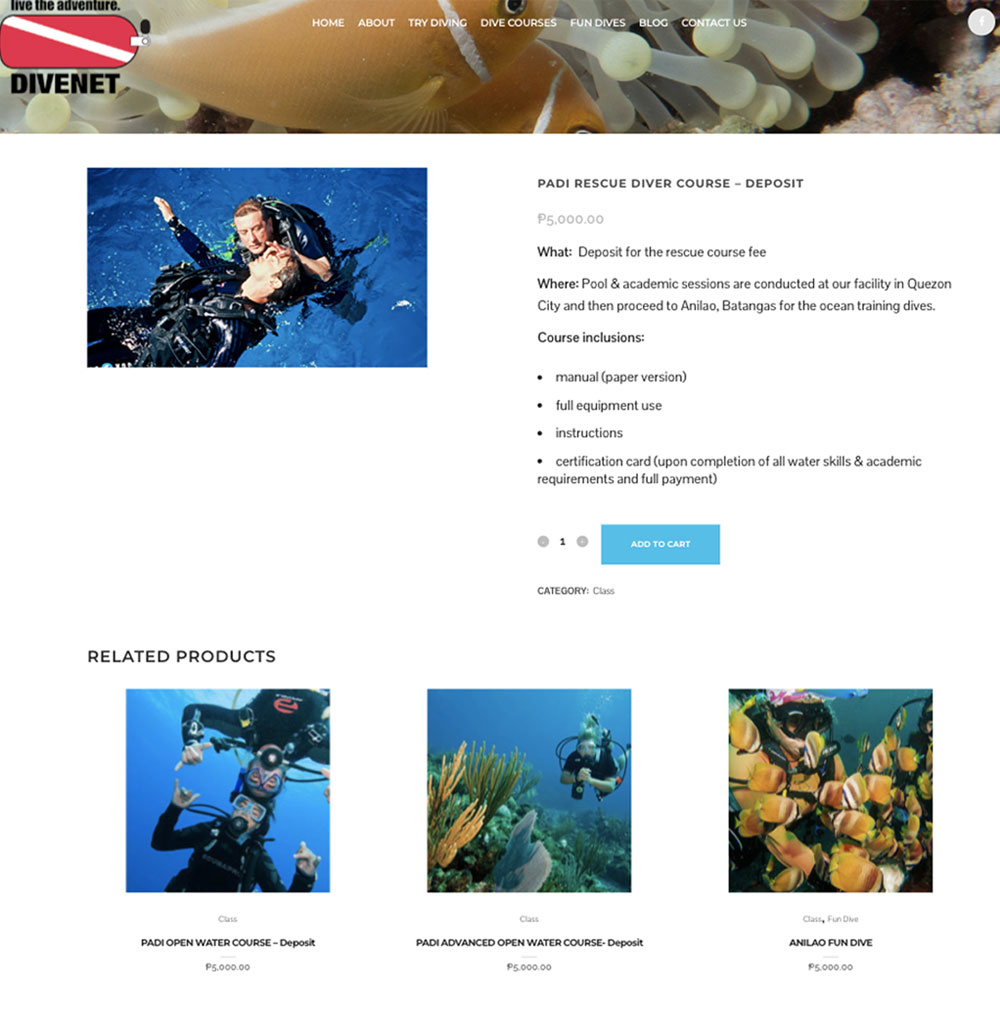
The client needed a website to provide potential students with detailed information about the courses offered. They also required a secure and convenient payment facility that would allow students to pay a downpayment before attending the course.
- Designed an informative website that outlines all available courses with key details.
- Created an easy-to-navigate layout to help potential students quickly find relevant course information.
- Integrated a secure online payment feature to allow students to conveniently pay the required downpayment. (e-commerce website)